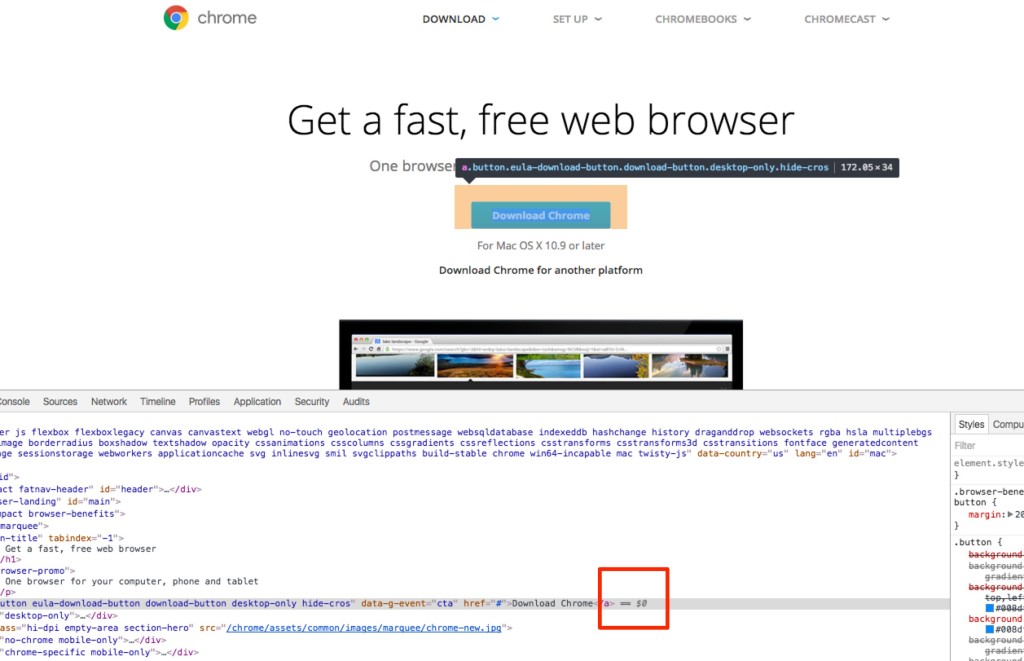
Ever noticed a little commented-out expression hanging off your code in Chrome’s inspector that looks something like ==$0?
I have, but never gave it much mind. I finally thought I’d look into it today and wish I had a long time ago. Turns out what the expression means is that if you click on a line of code in the inspector or right click inspect an element the variable 0 gets assigned to that node and its children.
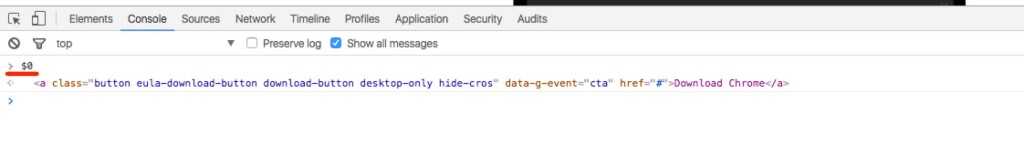
Calling this variable by typing $0 into the console of Chrome will then display just that node and its children. Super helpful if you’re like me and prefer to focus on certain lines or nodes without the clutter of everything else in the DOM.

By typing $0 into the console of the browser just the selected line of code in the inspector will display along with its children.
Pretty handy trick, right? Well, you can also use $1 $2 $3 $4 to go back and look at previous nodes that you inspected before the most current $0 inspection. Stack Overflow user deadlock, has the winning explanation here.